Spring Cleaning
Earlier this year, we started working on a series of updates to Knoword, many of which were inspired by feedback from teachers who use the website regularly. In this post, I’ll take you through each of the changes and provide some additional context.
New game UI
The main attraction of our latest round of updates is a new game UI. ✨
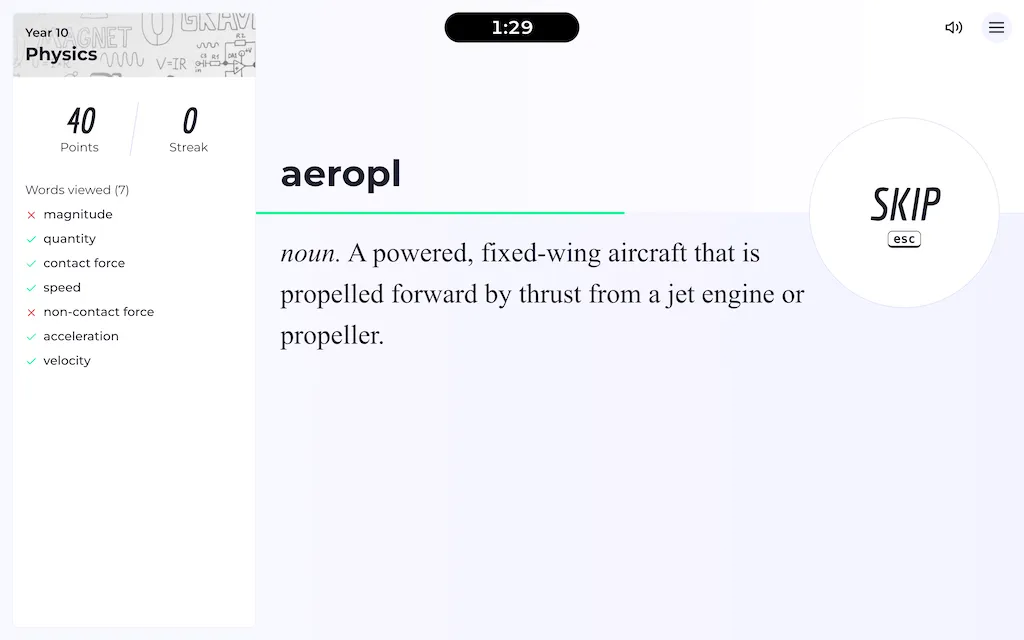
The old game had about 1/3 of its screen real estate dedicated to the points, streak, and list of answers. However, a player’s main focus was always on the current definition and the input that they would be typing in. The problem with this is that those elements were located on the right 2/3 of the screen.
Before

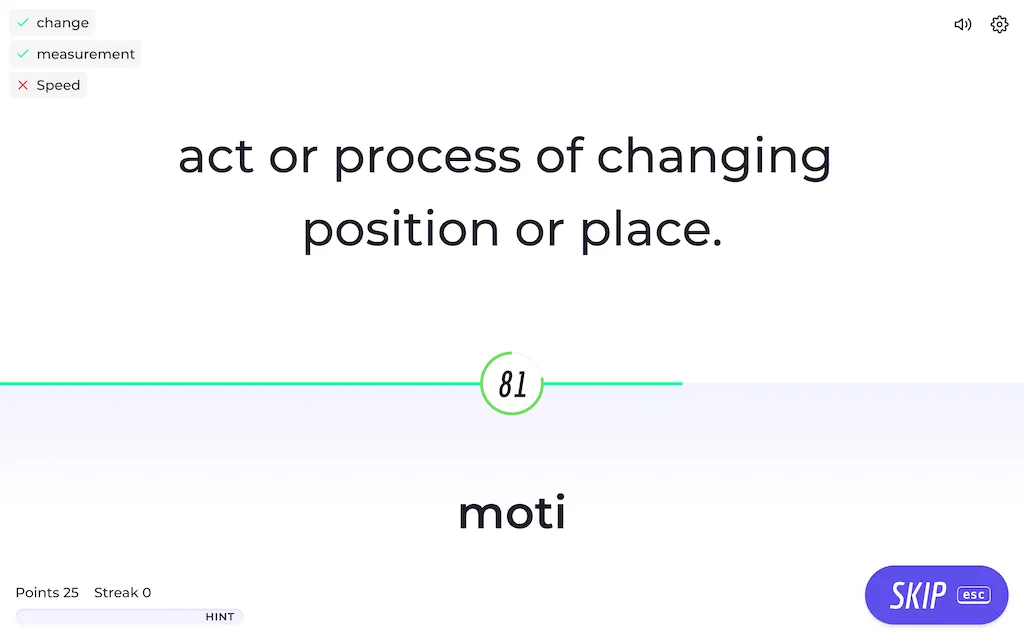
Now, the entire game is focused around the definition, timer, and word input. Everything is center aligned, and the definition is displayed more prominently than before. Instead of scrolling to read longer definitions, the definition text now grows and shrinks to fit the amount of available space.
After

Not only that, but the order of the two most important elements is reversed. Before, the word input came first and the definition second. That didn’t make much sense since players would typically read the definition first, and then make their guess second based on the letter that the word begins with. Now, it’s definition first, and word input second. 🤝
Lastly, the timer was moved to the middle of the screen so that it’s really easy to keep track of the amount of time remaining in the game without shifting your focus to the top of the screen where the timer used to live. The ring around the clock changes from green to red as the seconds start to wind down, so players have a clear visual indicator for when they’re about to run out of time.
Oh, and we added some gold confetti when you answer a word correctly. 🎉
Worksheet options
We received a lot of feedback about our printable worksheets feature, and I’m excited to announce that you can now configure worksheet PDFs before you download them. Now you can:
- Adjust the paper size between US Letter and A4
- Optionally hide the first letter hint in each answer box
- Optionally show the word bank—a box with all of the words used in the worksheet, with their order scrambled
Flashcards
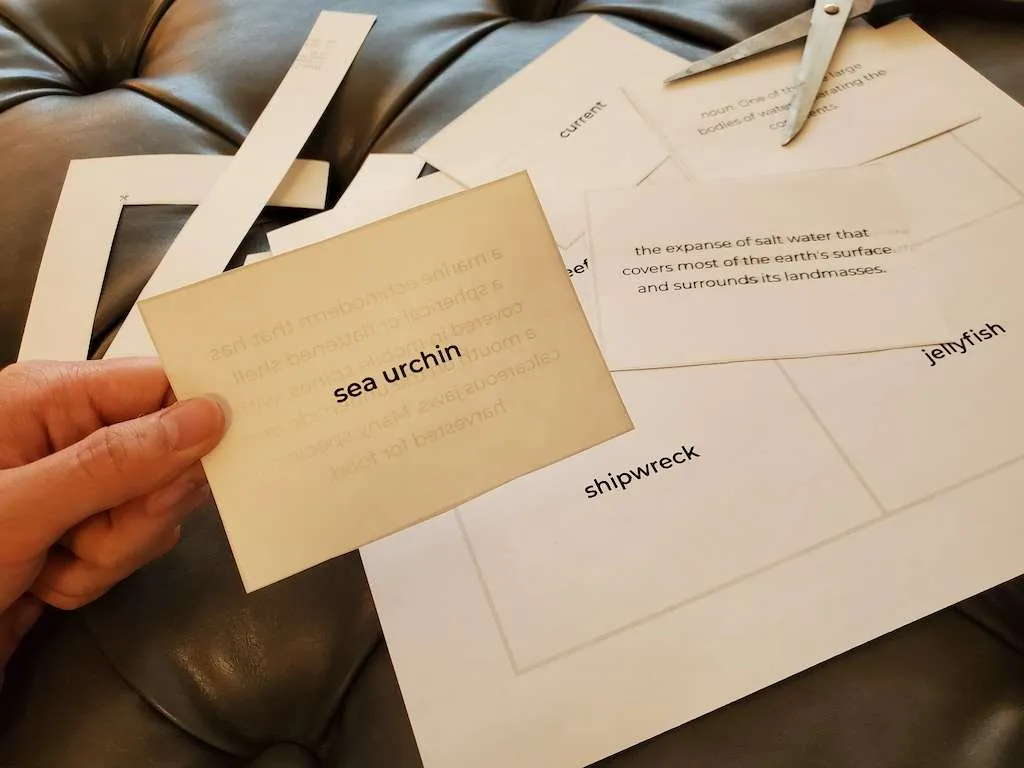
And that’s not all. You can now download a set of printable flashcards from any custom pack. Here’s what they look like:

To create your own set of flashcards, open the Action menu on any word pack and select Print. Then take the following steps:
- Select “Flashcards” from the “type” dropdown menu
- Print your cards using double-sided mode
- Cut along the gray lines
- Enjoy 😊
You can even configure the size of your flashcards! They come in small, medium, and large; perfect for learning activites in the classroom or at home.
Other details
- The font used in the “Starts with X” placeholder text used to make it impossible to distinguish between an uppercase “i” and a lowercase “L”, so we updated the font to one that made it easier to make those distinctions.
- Individual assignment stats and edit/delete options now get their own dedicated pages, rather than appearing within a popup on the assignments overview page. This allows us to give single assignments more prominence and room for charts, details, and sharing workflows.
- We added pack search and create tools to the main site header. Now you can find your favourite pack from anywhere on the site, or create a new pack or assignment using the “Create” menu in the header.
- We used to use external image hosting services for things like user avatars, pack cover images, and image clues. However, those services would sometimes be slow to load images, or be blocked by school networks so the images wouldn’t load at all. To remedy these issues, we built our own custom image hosting solution. Now images load blazing fast. 🔥
- Dark mode! You can toggle between dark and light mode across the entire website now. Find the setting in your user menu or next to the logo in the page footer.